|
|
Az alapötlet
Be kell vallanom, az eredeti ötlet nem az enyém, a megvalósítás módját
pedig a neten találtam meg. Azért írok mégis a dologról, mert a kísérletezés
során sikerült összedobni egy Excelt, ami jól használható a színátmenet
számítására.
A trükk ugyanis az, hogy az átmenet az árnyék legsötétebb színe és a háttér
között nem lineáris. És ha már nemlineáris átmenetet kell csinálni, úgy
éreztem, itt a remek alkalom arra, hogy kicsit foglalkozzak a Bézier-görbékkel
is.
És ha már megcsináltam az Excelt, akkor használjátok egészséggel. :-) Makrók
kellenek! |
|
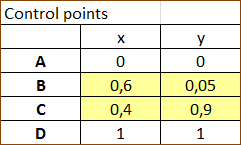
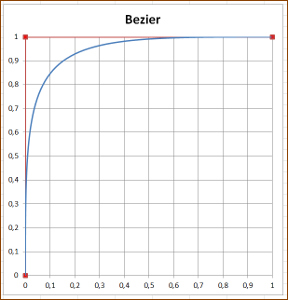
| Az első munkalapon egy négy vezérlőpontos görbe alakját állíthatjuk. A
kezdőpont kötelezően a (0, 0) pont, míg a végpont kötelezően az (1, 1) pont.
Az így beállított görbe alapján számítódik a színátmenet az árnyék és a háttér
között. |
 |
 |
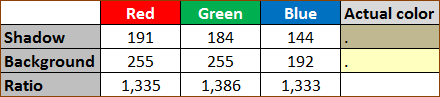
A második munkalapon adhatjuk meg a két színt, ami között az átmenetet
kell számolni.
A munkalap összeállítja a .CSS fájlba beszúrandó tartalmat is, egyszerűen
Ctrl-C, Ctrl-V és kész is. |
Az alábbiakban megmutatom néhány szélsőséges paraméterbeállítás
mellett a kapott színátmeneteket. Ennek alapján mindenki beállíthatja a
görbét a saját ízlésének megfelelően.
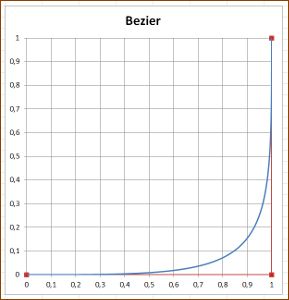
| Ha erősen lapított, "J" alakú görbét állítunk be, akkor olyan hatást
érünk el, mintha napsütés lenne: homogén sötét árnyék, éles kontúrral. |
 |
 |
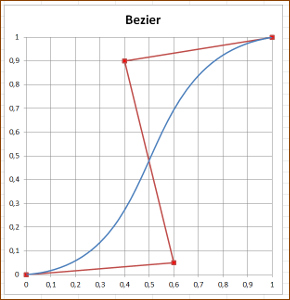
| Az eredeti effektushoz közeli hatást egy S görbével érhetünk el. |
 |
 |
| A másik véglet az egységugráshoz hasonló alakú görbe. Ezzel olyan hatást
érhetünk el, mintha diffúz megvilágításunk lenne: az árnyék csak a felirat
közvetlen környezetében látszik, és távolodva gyorsan elenyészik. |
 |
 |
A cikk utoljára frissítve: 2018.09.
Vissza a lap tetejére |
Vissza a nyitóoldalra
|